Programmieren will gelernt sein
Stolpersteine beim Programmieren erkennen
Klein- und Bastelcomputer, wie etwa der Arduino, haben den großen Vorteil, dass damit die Feinheiten von Digitalsteuerungen zu sehr geringen Kosten selbst ergründet werden können. Dazu zählt die Erkenntnis, dass Programme Schritt für Schritt abgearbeitet werden. Die daraus sich ergebenden Konsequenzen lassen sich bereits mit einem sehr einfachen Sketch und einer LED sichtbar machen.

Egal ob Basic, Pascal oder C – wer schon einmal einen Computer programmiert hat, kennt die Tücken, die damit verbunden sind. Insbesondere Programme mit Verzweigungen, Zeitfunktionen oder logischen Entscheidungsbäumen halten so manchen Stolperstein bereit, die Programme anders reagieren lassen, als vom User gewünscht.
Ein Grund ist die Arbeitsweise von Digitalrechnern, Programme Schritt für Schritt abzuarbeiten und solange zu pausieren, solange ein bestimmter Programmabschnitt noch nicht beendet wurde. Gerade Programmier-Anfänger sind sich den daraus erwachsenden Konsequenzen oft nicht bewusst.
Nicht selten werden verzweifelt Fehler im Programmcode gesucht, weil sich der Programmlauf anders als geplant darstellt. Ein Arduino-Testaufbau mit nur einer LED zeigt sehr anschaulich, worauf Programmierer achten müssen, damit sie nicht in die Falle einer Technik laufen, die vermeintlich in der Lage ist, parallel Aufgaben zu erledigen.
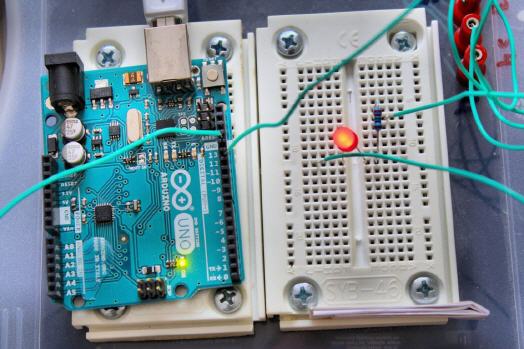
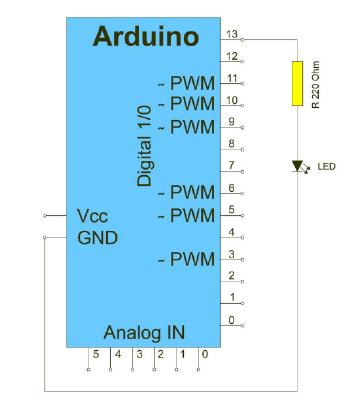
Dieser Aufbau stellt sich wie folgt dar:

Zu beachten ist, dass es mehrere GND-Anschlüsse am Arduino gibt. Der zu dieser Aufgabe passende liegt zwischen den Anschlüssen ›13‹ sowie ›AREF‹ ist nachfolgendem Bild zu entnehmen.

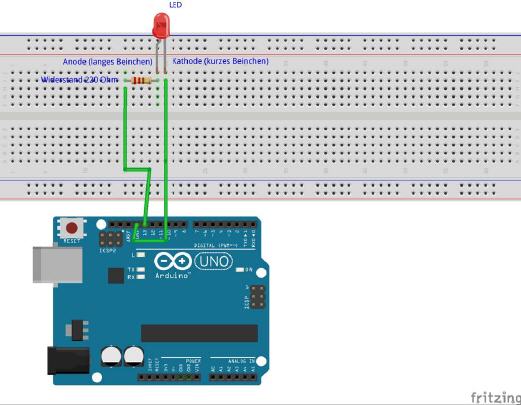
Damit der Aufbau einwandfrei funktioniert, ist noch darauf zu achten, dass die LED korrekt herum in das Steckbrett eingebaut wird. Die Anmerkungen im Bild geben die entscheidenden Hinweise.
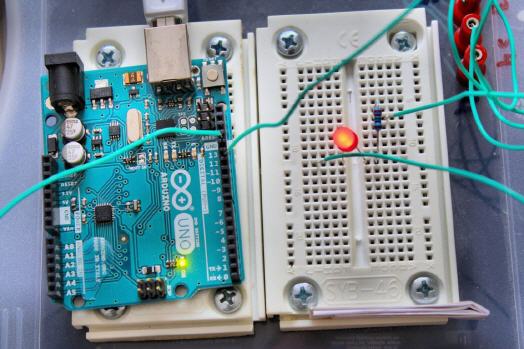
Ein Beispielaufbau könnte wie folgt aussehen:

Wird eine LED an Pin 13 angeschlossen, so sieht das für den Aufbau nötige Programm (Sketch) wie folgt aus:
// the setup function runs once when you press reset or power the board
void setup() {
// initialize digital pin 13 as an output.
pinMode(13, OUTPUT);
}
// the loop function runs over and over again forever
void loop() {
digitalWrite(13, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(13, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
Ergebnis dieses Programms ist, dass die LED jeweils eine Sekunde leuchtet und eine Sekunde dunkel bleibt. Zu beachten ist, dass Pin 13 über den Befehl ›pinMode(13, OUTPUT);‹ als Ausgabe-Pin deklariert wird.
Für eine Ansteuerung einer LED an PIN 12 wären folgende Änderungen vorzunehmen:
// the setup function runs once when you press reset or power the board
void setup() {
// initialize digital pin 12 as an output.
pinMode(12, OUTPUT);
}
// the loop function runs over and over again forever
void loop() {
digitalWrite(12, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(12, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
Es muss demnach nur der Wert ›13‹ gegen den Wert ›12‹ getauscht werden.
Laufzeitproblem näher beleuchtet
Dadurch, dass Computerprogramme Schritt für Schritt abgearbeitet werden, können sich Probleme bei zeitkritischen Anwendungen ergeben. Man sollte sich nicht dem Irrglauben hingeben, dass heutige Computer so schnell sind, dass diese in der Lage sind, genug schnell auf Ereignisse zu reagieren. Insbesondere wenn Schleifen und Zeitbefehle, wie ›delay‹ im Programm vorkommen, ist dies nicht der Fall.
Folgendes Programm soll dies verdeutlichen:
// the setup function runs once when you press reset or power the board
void setup() {
// initialize digital pin 12 as an output.
pinMode(13, OUTPUT);
pinMode(12, OUTPUT);
}
// the loop function runs over and over again forever
void loop() {
digitalWrite(13, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(13, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
digitalWrite(12, HIGH); // turn the LED on (HIGH is the voltage level)
delay(100); // wait for a second
digitalWrite(12, LOW); // turn the LED off by making the voltage LOW
delay(100); // wait for a second
Von der Überlegung her, sollte Folgendes eintreten: Die LED an Pin 13 sollte 1 Sekunde leuchten und eine Sekunde dunkel bleiben. Die LED an Pin 12 hingegen sollte eine Zehntelsekunde leuchten und ebenso lange dunkel bleiben.
Tatsächlich wird am realen Aufbau beobachtet, dass die an Pin 13 angeschlossene LED eine Sekunde leuchtet, dann eine Sekunde dunkel bleibt, ehe die an Pin 12 angeschlossene LED für eine Zehntelsekunde aufleuchtet und ebenfalls für eine Zehntelsekunde dunkel bleibt, ehe wieder die an Pin 13 angeschlossene LED für eine Sekunde aufleuchtet. Der Ablauf entspricht exakt der Logik, die sich aus dem Schritt für Schritt abgearbeiteten Sketch in einer Endlosschleife ergibt.
Man darf sich daher nicht von der Überlegung leiten lassen, dass dieses Programm dazu führt, dass beide LEDs gleichzeitig in der gewünschten Frequenz blinken.
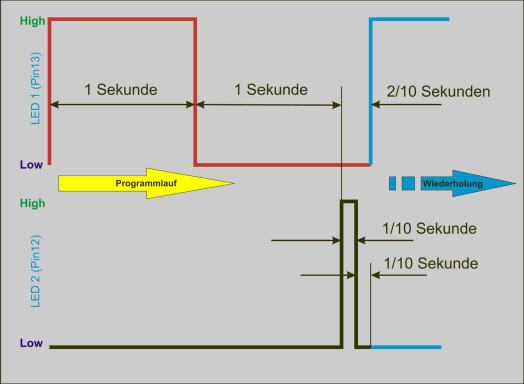
Zu Verdeutlichung ist folgendes Schema nützlich:

Wie man sieht, blinken die LEDs nacheinander in der programmierten Frequenz. Und zwar in der Reihenfolge des Aufrufes im Sketch.
War dieser Artikel für Sie hilfreich?
 |
 |
 |
 |
 |
Bitte bewerten Sie diese Seite durch Klick auf die Symbole.
Zugriffe heute: 1 - gesamt: 7206.