Siebensegmentanzeige ansteuern
Zahlendarstellung via Arduino
Siebensegmentanzeigen sind sehr praktische Elemente, um Ziffern und einige Buchstaben anzuzeigen. Die Ansteuerung ist mit dem Arduino kein Hexenwerk.

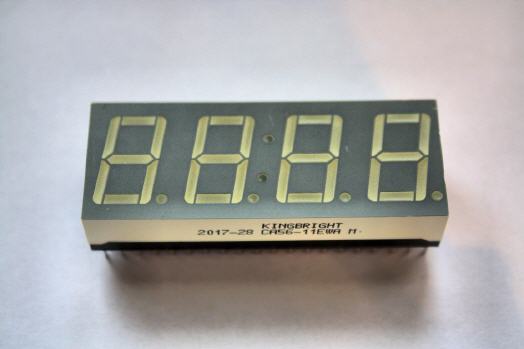
Siebensegmentanzeigen sind nichts anderes, als elektronische Bauteile mit mehreren eingebauten LEDs. Wichtig zur korrekten Verschaltung ist, dass jede dieser LEDs mit einem eigenen Vorwiderstand versehen wird, damit keine Beschädigung der Siebensegmentanzeige erfolgt. Nähere Infos gibt es hier.
Anschluss:
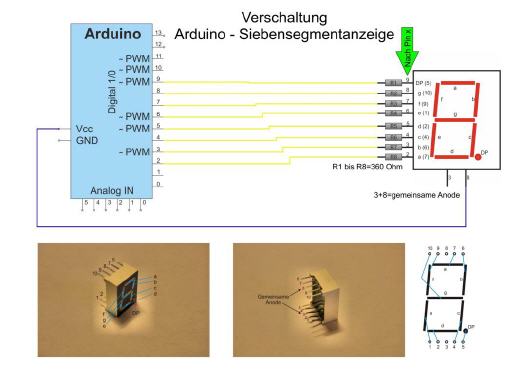
Eine LED-Siebensegmentanzeige ist wie folgt am Arduino anzuschließen:

Wichtig ist, darauf zu achten, dass die Siebensegmentanzeige korrekt am Arduino angeschlossen wird. Haben die Anschlüsse 3 und 8 eine gemeinsame Anode, so wird einer dieser Anschlüsse beim Arduino an Vcc 5V angeschlossen. Ist hingegen eine gemeinsame Kathode vorhanden, so ist einer dieser Anschlüsse an GND anzuschließen.
Je nachdem, welche Konstellation vorherrscht, ist zudem der Sketch entsprechend der Verwendung des Befehls HIGH beziehungsweise LOW anzupassen! Diese Befehle müssen jeweils getauscht werden, damit der Sketch für die entsprechende Siebensegmentanzeige korrekt funktioniert.

Um nun eine Siebensegmentanzeige mit dem Arduino anzusteuern, müssen lediglich diejenigen Pins auf High beziehungsweise Low geschaltet werden, die per Kabel mit einer der LEDs der Siebensegmentanzeige verbunden sind. Die Aufgabe ist demnach identisch zur Ansteuerung einer einzelnen LED, wie sie bereits in einem früheren Kursteil demonstriert wurde.
Ein passender Sketch könnte wie folgt aussehen:
/*
Ansteuern einer Siebensegment-Anzeige mit gemeinsamer Anode.
Wichtig: Bei gemeinsamer Anode wird das Segment mit LOW zum Leuchten
gebracht. Bei gemeinsamer Kathode hingegen mit HIGH!
*/
// Die Setup-Funktion wird bei Start oder bei Drücken von Reset auf dem Board durchlaufen
void setup() {
// Initialisiert folgende digital-Pins als Output-Pins.
pinMode(13, OUTPUT);
pinMode(12, OUTPUT);
pinMode(2, OUTPUT);
pinMode(3, OUTPUT);
pinMode(4, OUTPUT);
pinMode(5, OUTPUT);
pinMode(6, OUTPUT);
pinMode(7, OUTPUT);
pinMode(8, OUTPUT);
pinMode(9, OUTPUT);
}
// Die Loop-Function wird endlos durchlaufen
void loop() {
// Alle Segmente löschen, dazu ist HIGH-Pegel bei gemeinsamer Anode nötig, ansonsten LOW setzen!
digitalWrite(2, HIGH);
digitalWrite(3, HIGH);
digitalWrite(4, HIGH);
digitalWrite(5, HIGH);
digitalWrite(6, HIGH);
digitalWrite(7, HIGH);
digitalWrite(8, HIGH);
digitalWrite(9, HIGH);
delay(100); // warte eine 1/10-Sekunde
// Alle Segmente nacheinander zum Leuchten bringen
digitalWrite(2, LOW); // schaltet die LED ein (LOW nötig bei gemeinsamer Anode)
delay(100); // warte eine 1/10-Sekunde
digitalWrite(3, LOW); // schaltet die LED ein (LOW nötig bei gemeinsamer Anode)
delay(100); // warte eine 1/10-Sekunde
digitalWrite(4, LOW); // schaltet die LED ein (LOW nötig bei gemeinsamer Anode)
delay(100); // warte eine 1/10-Sekunde
digitalWrite(5, LOW); // schaltet die LED ein (LOW nötig bei gemeinsamer Anode)
delay(100); // warte eine 1/10-Sekunde
digitalWrite(6, LOW); // schaltet die LED ein (LOW nötig bei gemeinsamer Anode)
delay(100); // warte eine 1/10-Sekunde
digitalWrite(7, LOW); // schaltet die LED ein (LOW nötig bei gemeinsamer Anode)
delay(100); // warte eine 1/10-Sekunde
digitalWrite(8, LOW); // schaltet die LED ein (LOW nötig bei gemeinsamer Anode)
delay(100); // warte eine 1/10-Sekunde
digitalWrite(9, LOW); // schaltet die LED ein (LOW nötig bei gemeinsamer Anode)
delay(100); // warte eine 1/10-Sekunde
}
Funktionsweise
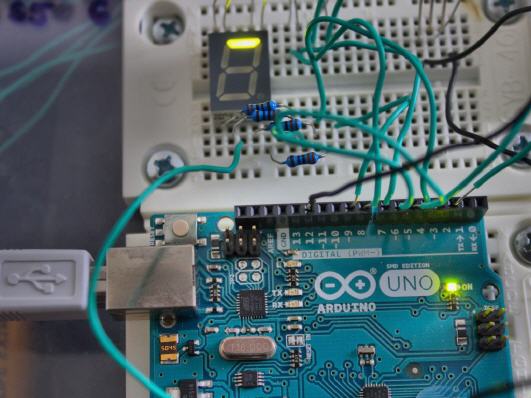
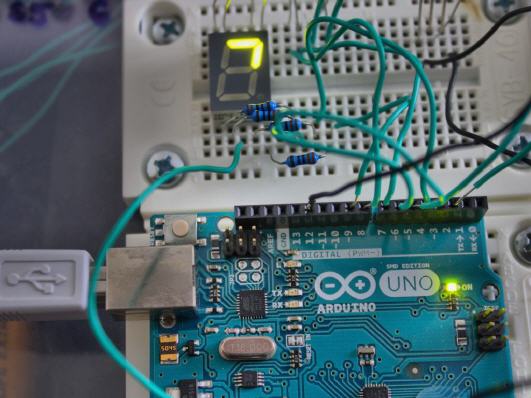
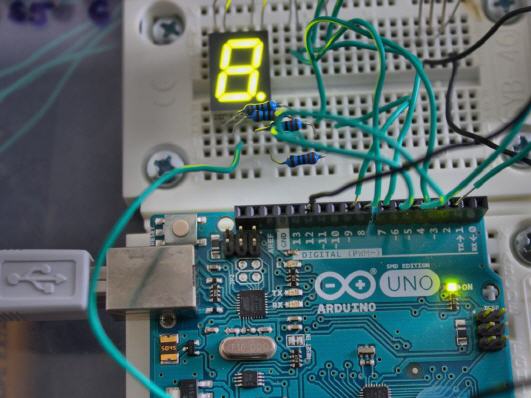
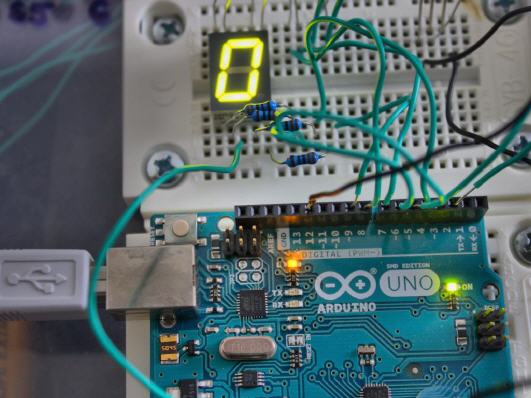
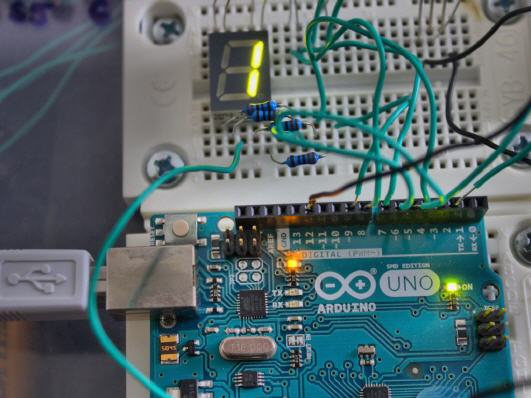
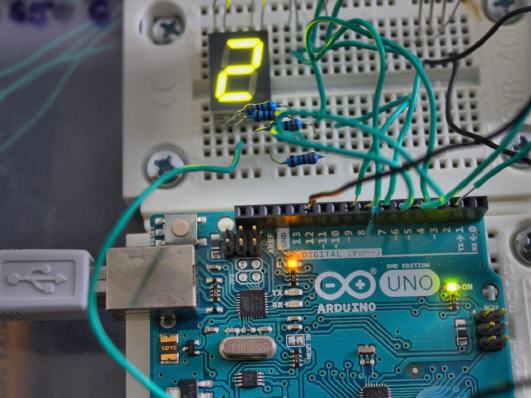
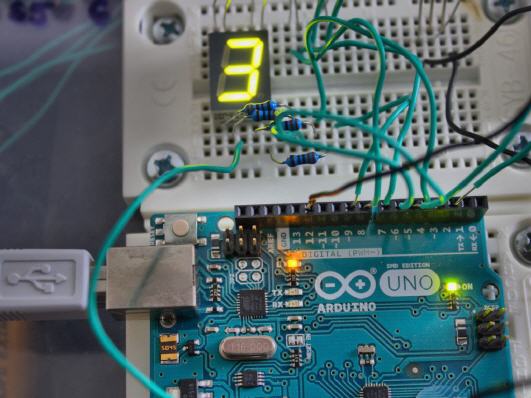
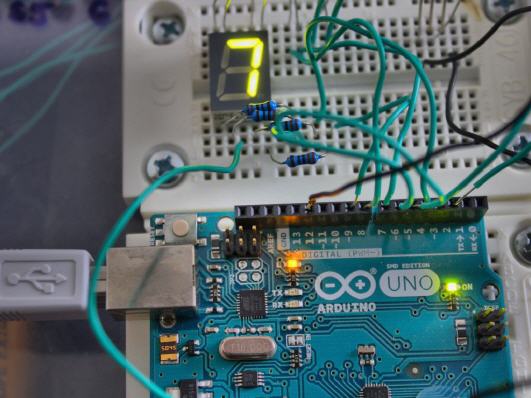
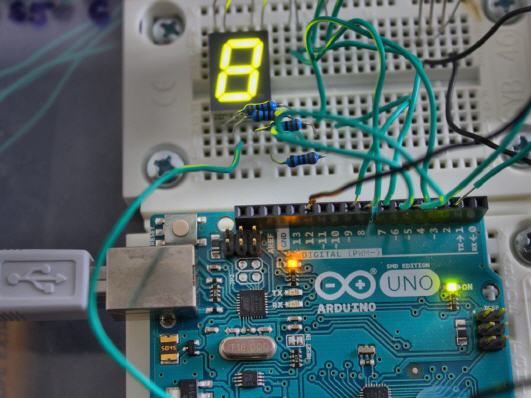
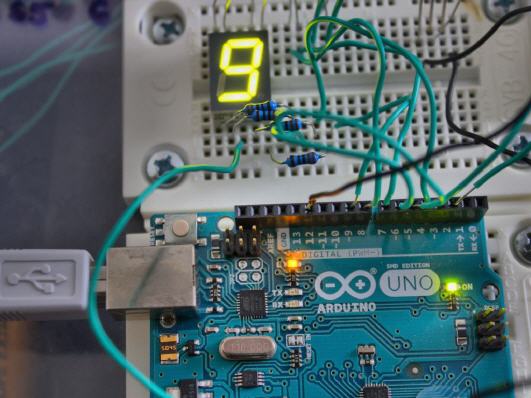
Dieser Sketch bewirkt, dass die einzelnen Segmente in rascher Reihenfolge nacheinander angeschaltet, danach gemeinsam wieder gelöscht werden. Nachfolgend eine entsprechende Animation:
Dieser Sketch ist relativ lang. Noch viel länger wäre ein derart programmierter Sketch, der dafür sorgen würde, nur bestimmte Segmente der LED aufleuchten zu lassen, um eine bestimmte Zahl oder einen möglichen Buchstaben darzustellen. Dafür gibt es eine kürzere Variante.
Auf kompakte Art Zahlen darstellen:
Die Programmiersprache des Arduino erlaubt es, sogenannte Arrays zu nutzen. Diese zweidimensionalen Speicherbereiche erlauben eine alternative Ansteuerung einer LED in kompakter Form, da hier in einer Schleife nacheinander die einzelnen Pins angesteuert werden können, um in kompakter Art Zahlen oder Buchstaben darzustellen.
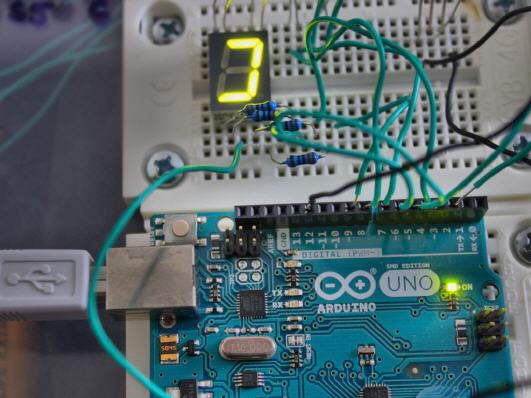
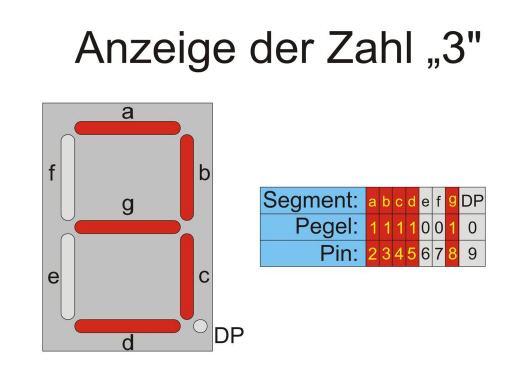
Dazu zunächst folgende Zeichnung:

Wie zu erkennen ist, leuchtet die Zahl 3 auf, wenn die Pins 2 bis 5 sowie 8 mit einem 1-Signal und zudem die Pins 6,7 und 9 mit einem 0-Signal angesteuert werden. Mit einer selbst erstellten Ansteuerungstabelle lassen sich alle mit einer Siebensegmentanzeige möglichen Darstellungsarten von Zahlen übersichtlich darstellen.

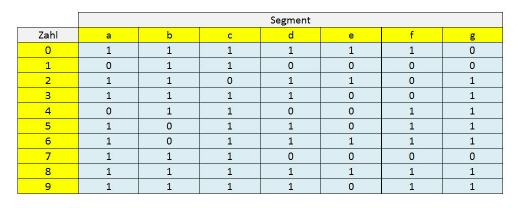
Diese Tabelle ist zum Programmieren sehr hilfreich. Die zweidimensionale Speicherzuweisung für das korrekte Ansteuern der Siebensegmentanzeige sieht wie folgt aus:
int LEDsegmente[10][7] = {{1,1,1,1,1,1,0}, // Zahl 0
{0,1,1,0,0,0,0}, // Zahl 1
{1,1,0,1,1,0,1}, // Zahl 2
{1,1,1,1,0,0,1}, // Zahl 3
{0,1,1,0,0,1,1}, // Zahl 4
{1,0,1,1,0,1,1}, // Zahl 5
{1,0,1,1,1,1,1}, // Zahl 6
{1,1,1,0,0,0,0}, // Zahl 7
{1,1,1,1,1,1,1}, // Zahl 8
{1,1,1,1,0,1,1}}; // Zahl 9
Auch die Pins können kompakter initialisiert werden:
int pinArray[]={2,3,4,5,6,7,8};
Die Setup-Funktion wird dadurch kürzer:
void setup() {
for(int i=0; i<7; i++)
pinMode(pinArray[i], OUTPUT);
Das schrittweise Anzeigen der einzelnen Ziffern erfolgt per Endlosschleife:
void loop() {
for(int i=0; i<10; i++){
for(int j=0; j<7; j++)
digitalWrite(pinArray[j], (LEDsegmente[i][j]==1)?LOW:HIGH);
delay(1000);
}
}
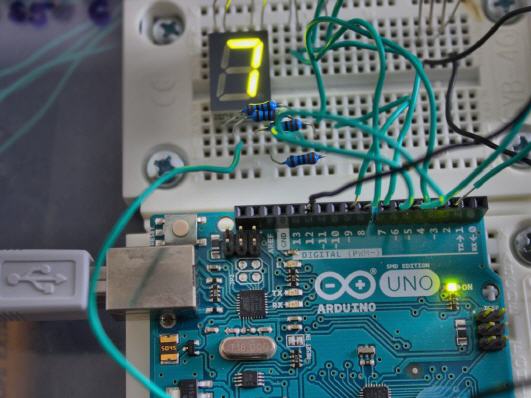
Hier das Ergebnis:
Das komplette Programm:
// Variablendefinition
int LEDsegmente[10][7] = {{1,1,1,1,1,1,0}, // Zahl 0
{0,1,1,0,0,0,0}, // Zahl 1
{1,1,0,1,1,0,1}, // Zahl 2
{1,1,1,1,0,0,1}, // Zahl 3
{0,1,1,0,0,1,1}, // Zahl 4
{1,0,1,1,0,1,1}, // Zahl 5
{1,0,1,1,1,1,1}, // Zahl 6
{1,1,1,0,0,0,0}, // Zahl 7
{1,1,1,1,1,1,1}, // Zahl 8
{1,1,1,1,0,1,1}}; // Zahl 9
int pinArray[]={2,3,4,5,6,7,8};
// Die Setup-Funktion wird bei Start oder bei Drücken von Reset auf dem Board durchlaufen
void setup() {
// Initialisiert folgende digital-Pins als Output-Pins.
for(int i=0; i<7; i++)
pinMode(pinArray[i], OUTPUT);
}
// Die Loop-Function wird endlos durchlaufen
void loop() {
for(int i=0; i<10; i++){
for(int j=0; j<7; j++)
digitalWrite(pinArray[j], (LEDsegmente[i][j]==1)?LOW:HIGH);
delay(1000);
}
}
War dieser Artikel für Sie hilfreich?
 |
 |
 |
 |
 |
Bitte bewerten Sie diese Seite durch Klick auf die Symbole.
Zugriffe heute: 3 - gesamt: 10094.